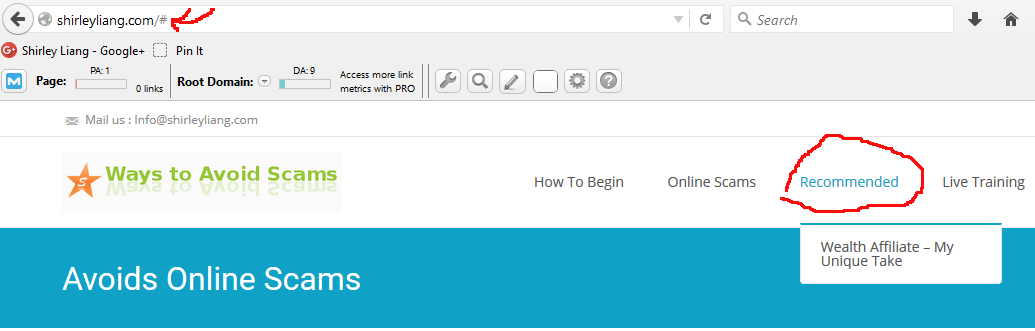
Making a NOT clickable menu item on navigation, you may see some websites have a main menu which is not clickable but the rest of the drop down sub-menus are clickable. How to do that? It's very easy, Just create a custom menu item and link it to #. Let me walk you through step by step.
Making a NOT clickable menu item step 1
First you log in your WordPress admin, you will be in the dashboard. You will Appearance on the left side as below image.
Click on Menus under Appearance, you will be on here as below. On the right side of that image, under Edit Menus, there is a 'Widget' with three titles: Pages, Custom Links, and Categories. Custom Links is the area for you either creating your own menu, or modifing an existing one.

In the URL field, put a # in there. In the Link Text, put the name you want to appear. Mine is for an example as below image.

Then click Add to Menu. The new custom menu button will get dropped into the right side.
Now, drag your button to where you want (up/down), then move it left/right in the hierarchy. Click Save Menu at the top or bottom of the page.
After reloading your website, the custom new menu you created will show up... yet when you click on it, it won't send you to a WordPress PAGE, it will leave you right where you're standing.